Sizes and Formats of Banners, Logos, and Department Images
In this guide, we'll explore the different sizes and formats required for banners, logos, and department images used across desktop and mobile platforms. Whether you're working with department widgets or banner widgets, having the correct format and size is essential for maintaining a clean and professional appearance.
Department Widgets
Department widgets can be adjusted. Here are the available styles:
Desktop Widget Styles:
-
Square
-
Square with glassmorphism
-
Circle
-
Circle with stroke
-
Vertical
-
Vertical with glassmorphism

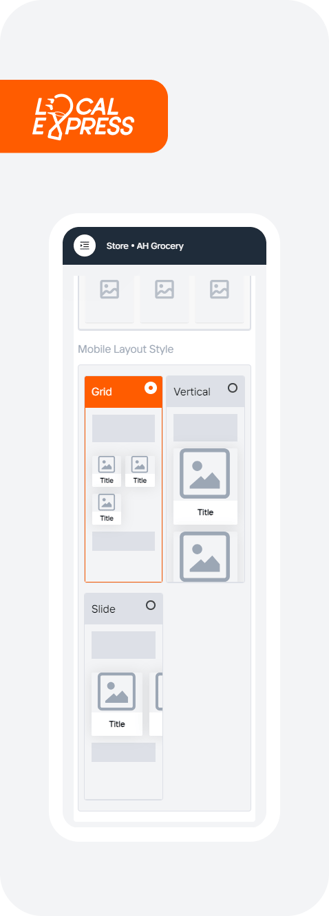
Mobile Web Widget Styles:
-
Grid
-
Vertical
-
Slide

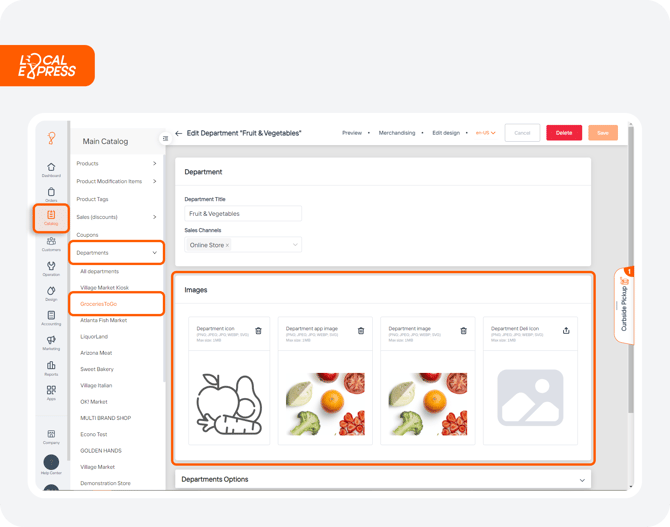
Department Icons, App Images, and Deli Icons
For department icons, department app images, and deli icons, use the following guidelines:
-
Image formats: PNG, JPEG, WEBP, SVG
-
Maximum file size: 1 MB


Banner Widgets
Banner widgets come in several styles, designed to fit different page layouts:
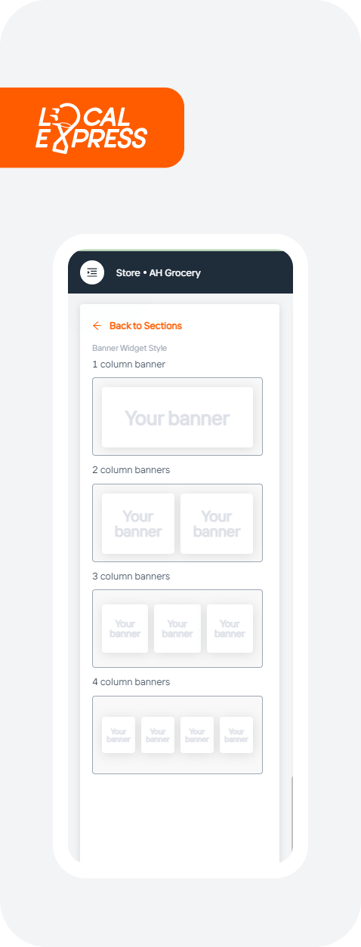
Banner Widget Styles:
-
1 Column Banner
-
2 Column Banner
-
3 Column Banner
-
4 Column Banner

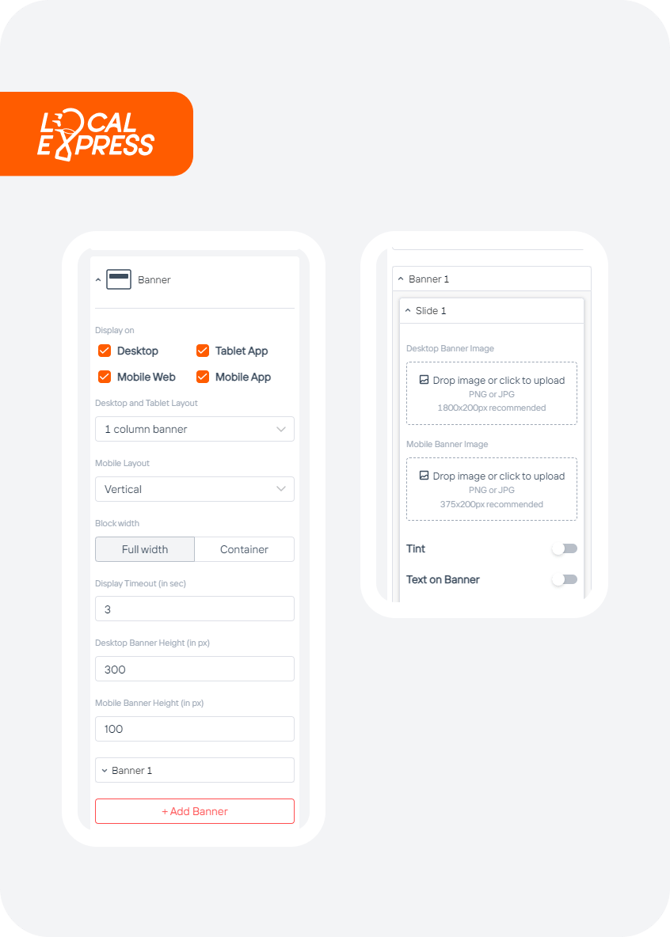
Banner Size Recommendations:
-
Desktop Banner:
-
Height: 300 px
-
Recommended image size: 1800 x 200 px
-
-
Mobile Banner:
-
Height: 100 px
-
Recommended image size: 375 x 200 px
-
-
Image formats: PNG or JPEG

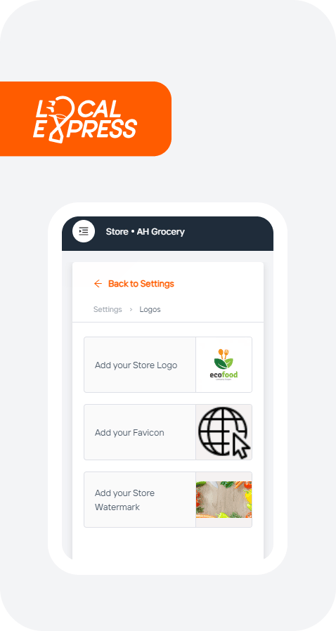
Logos
Logo sizes can be customized to fit your needs:
-
600x600px if it is a circle or square
-
600x300px if it is rectangular
-
for favicon 32px32px
The following formats can be used:
-
Image formats: PNG or JPEG

Following these specifications ensures that all visual elements maintain consistency and high quality across devices, helping create a seamless and visually appealing user experience.
