Design: Static and Landing pages
The Local Express design tool allows partners to easily build complex, attractive, and efficient websites for their stores. The store websites consist of webpages, and all the pages have different purposes and must be properly designed to make the website and the store more attractive and usable for the customers.
Besides the Home and Departments pages, there are two general types of pages a partner can build with the LE Design tool: Static pages and Landing pages. Both of them are essential to designing the website properly, but they serve different purposes and should be used with a slightly different approach.
What is a Static Page?
The Static page is a store webpage with the store departments, categories, individual products, and all the other content. The Static pages can also be used to showcase sales, marketing events, or promotions, but in a more general way, they can be used to store and display any kind of information typical for a store webpage, like Contact details with the Contact Us form, FAQ, About Us, GDPR terms and conditions, information about live events, etc. The Static page can have all the existing widgets related to offering and selling the store products: Products widget, Buy It Again widget,
etc. (Figure 1).

Figure 1. Static page widgets.
How to Add and Edit a Static Page
The Static pages are available in the Design tool of the LE Partner Web. The partner should go to Design → Store to access the website editor of a partner’s specific website (Figure 2).

Figure 2. Design tool.
All the Static pages of the website can be seen in the drop-down menu at the top-left of the page, and the partner can add a page by clicking the +Add Page button and selecting the Static page.
It is possible to enter the Page title, which affects the page’s name when it is shown to the customers, and how it is displayed in the Design tool.
 |
 |
By default, the Page title will be used as a URL slug of the webpage, i.e. the partner calls the Static page “FAQ”, and the page’s URL will be “https://Partner-store.local.express/FAQ”. However, it is possible to manually enter the Page URL to customize and make it look different, if necessary.
The Static pages have the same design capabilities as any other pages and can include header and footer customization, sections, widgets, and settings.
What is a Landing Page?
The Landing page is a webpage that serves as an online entry point to the partner’s business. It is where a visitor "lands" after clicking on a link in an email, an advertisement, or through other digital channels. The Landing page provides links to the different partner stores but does not offer any specific products from these stores.
The Landing page is usually located on the highest domain level, and all the stores' Static pages are located on the same level, or a level below the Landing page. The Landing page is focused on converting visitors into customers. Usually, the Landing page is a standalone page and does not have a complex structure or include any other pages in it.
Unlike a Static page, a Landing page can have only a limited number of widget types, that are not related to products selling or promotion (Figure 3).
Figure 3. Landing page widgets.
Unlike a Static page, a Landing page has the Stores widget, which displays the partner’s stores to the visitors
How to Add and Edit a Landing Page
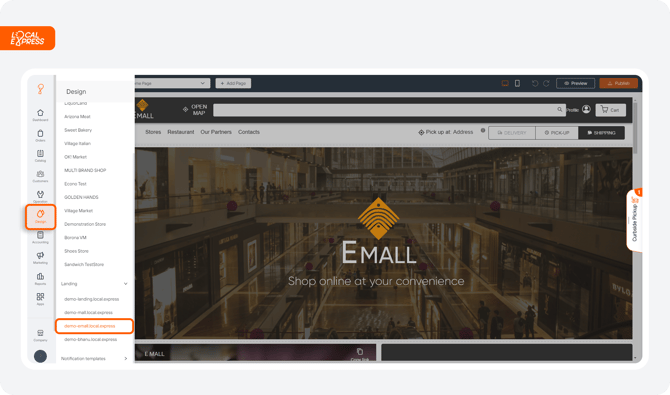
The Landing pages are available in the Design tool of the LE Partner Web. The partner should go to Design → Landing to access the website editor of a partner’s specific website (Figure 4). Figure 4. Design tool.
Figure 4. Design tool.
The Landing page is the main page of any partner’s website and is created by the LE team when the partner requests to create a new store.
If the partner has several stores on the LE platform, the Landing page can include links to guide the partner’s visitors and customers to all the available stores, providing opportunities for multi-channel promotion of each store.
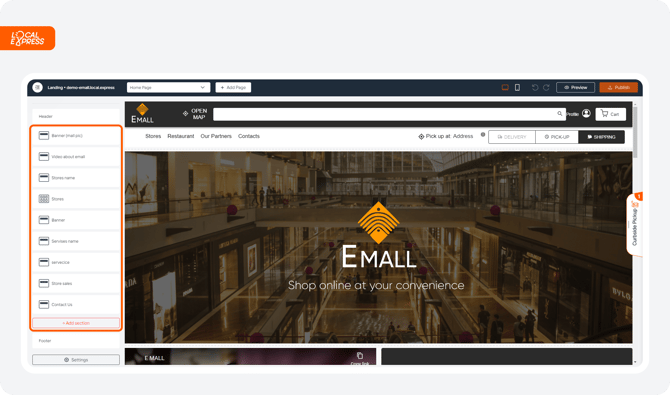
Just like any other website in the LE Design tool, the Landing page can be configured and customized to better fit the partner’s needs. It is possible to manually add or edit the header, footer, webpage sections, and widgets, and customize the settings (Figure 5). Figure 5. Landing page design options.
Figure 5. Landing page design options.
The Static and Landing pages are the essential tools for building an online environment using the LE Partner Web. The Static pages can serve as a regular store website which allows customers to see the products and product details, make purchases, see the promotions, and participate in marketing events. The Landing pages serve as an entry point to the partner’s business, introducing the existing brands and stores.
