Store Design Configuration
Watch the video tour to explore the guide in action and see how it works.
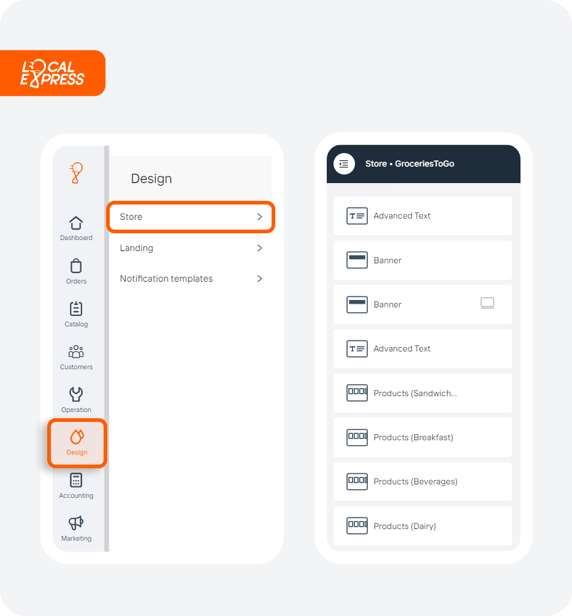
Welcome to the Design section! Here, you'll manage the overall design of your website. First, navigate to the LE Partner Web -> Design.
Below you can read detailed descriptions and customizable options for each widget, helping you create a dynamic and engaging site that meets your store needs.
1. Header Widget
A website header sits at the top of each page and serves a few important purposes. This provides more than a place for your logo; it is part of a consistent user experience that all good websites share. This section is usually consistent across all of the pages on the website; however, some designs give the home page a slightly different header appearance to draw attention to featured areas of the site. Overall, a good header makes your website easier to navigate, establishes your brand, and creates a consistent browsing experience throughout your website.
You can make your website's first impression with customizable header options, including appearance, background, links, and management features.
- Appearance: Customize the text color using "Header Dark Theme" or "Header Color."
- Background: Change the background image via the "Background" setting.
- Links: Add internal or external links, like a "Home" button. Enable "Open in New Tab" if desired.
- Manage: Hide, delete, or rearrange these sections.
2. Departments Widget
The "Departments" widget allows you to organize and display your store's departments in a visually appealing way. This widget helps users navigate through different categories, making it easier for them to find what they're looking for. Customizable styles ensure that the widget aligns with your site's overall design. Choose the desired style for your department listings.
3. Mobile Layout Widget
With the increasing use of mobile devices for browsing, having a mobile-friendly layout is crucial. The "mobile layout" widget offers various layout options to ensure your content is displayed optimally on mobile screens. This enhances the user experience and ensures your site is accessible on all devices. Select from grid, vertical, or slide layouts.
4. Add Section
Adding sections to your website enhances its functionality and user experience. The add section feature allows you to incorporate various elements like banners, product listings, and contact forms. This flexibility helps in creating a comprehensive and engaging site that meets your visitors' needs. Add various sections like banners, products, "Buy It Again," advanced text, simple text, department products, "Contact Us," FAQs, or HTML.
5. Products Widget
The "Products widget" is designed to highlight key products from specific departments or categories. By utilizing search filters and store tags, you can ensure that the most relevant products appear in the carousel, helping customers find what they need quickly and efficiently.
Select a department or category to showcase items to customers. Use "Search Filters" and "Store Tags" to help specific products appear in the carousel.
6. Text Widgets
The "Text" widgets are essential for adding informative or promotional content to your site. Both simple and advanced text widgets provide the flexibility to add text boxes where needed, enhancing communication and providing valuable information to your visitors. Both simple and advanced text widgets allow you to add text boxes.
7. Departments Products Widget
The "Departments products widget" showcases a comprehensive view of all departments and their respective products. This makes it easier for customers to browse through different categories and find the products they are looking for, improving their shopping experience. Display all departments and their products.
8. Contact Us Widget
The "Contact Us" widget provides a straightforward way for customers to reach out to you. By offering various form styles and setting a specific email address for inquiries, you can ensure that customer communication is efficient and effective. Choose from various form styles and set an email address for customer inquiries.
9. Banner Widget
The "Banner" widgets are a powerful tool for capturing customer attention. They allow you to create engaging visual banners with flexible configuration options, such as adding up to four columns, adjusting display timeouts, and setting banner height for both mobile and web. You can also add, edit, or remove banners and slides.
- Add up to four columns.
- Configure display timeout to control image scrolling speed, as well as banner height for both mobile and web.
- In "Banner 1 -> Slide 1," you can add, edit, or remove banners, with an option to "Add More Slides."
10. Footer
The "Footer" is an important part of your site, often containing links to social media profiles and other important pages. By setting your social media links and adding custom links, you can enhance your site's footer and improve navigation. Set your social media links and add custom links.
11. Add Page
Adding new pages to your website is made easy with this feature. You can create static pages, and provide a title, and a URL will be automatically generated. This flexibility allows you to design specific pages like "About Us" or "Contact Us" and link them via the header, improving site navigation and user experience.
Click to create a static page and provide a title; a URL will be automatically generated. This feature offers a blank page where you can apply any of the design features mentioned above. In "Page Settings," retrieve the URL and use it to design specific pages like "About Us" or "Contact Us," which can be linked via the Header.
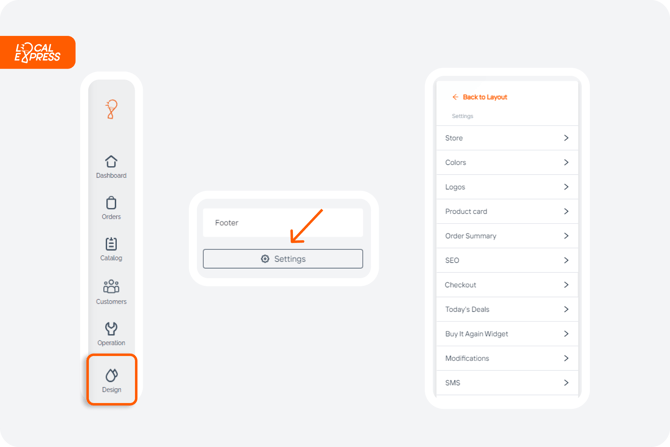
Settings
The "Settings" section allows you to manage various design aspects, such as the store, colors, logos, product cards, order summary, SEO, checkout, today's deals, "buy It Again" widgets, modifications, and SMS. Below is a brief description of each feature:
- Store: You can choose to list your store on the marketplace, making it visible to customers, or hide the store address if you prefer more privacy.

- Colors: You have the option to configure the colors for various elements such as the main menu, parts of the menu, links, and delivery/pickup buttons to match your branding.

- Logos: Add and customize your store logo to ensure it represents your brand accurately.

- Product Card Layout: Customize the product card layout with image proportions and corners, and modify the background color.

- Order Summary: Adjust the order summary by renaming the delivery fee, modifying collection titles, and managing all additional charges.

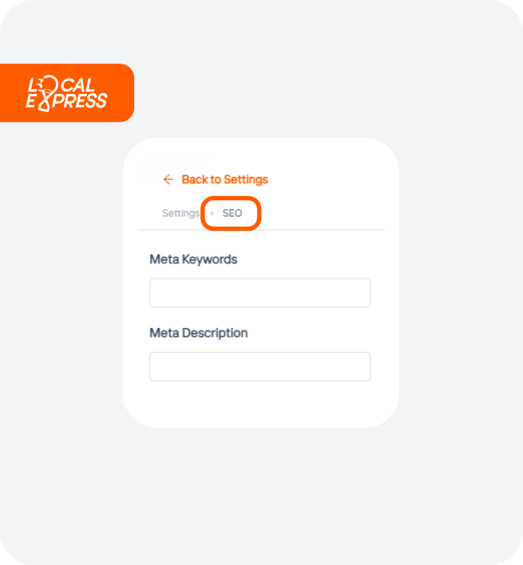
- SEO: Optimize SEO using the meta keywords and description fields available.

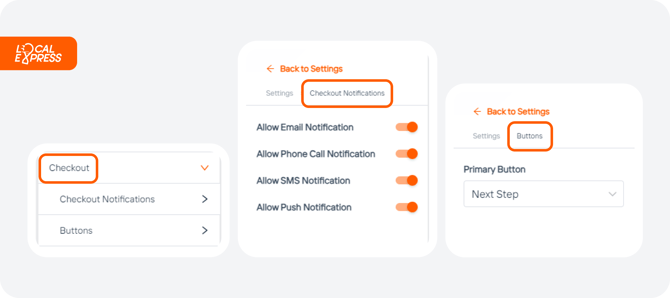
- Checkout: In the "Checkout" section, you can manage notifications through the "Checkout Notifications" widget, enabling or disabling specific types of alerts. The "Buttons" section highlights either "Next Step" or "Pick Replacement."

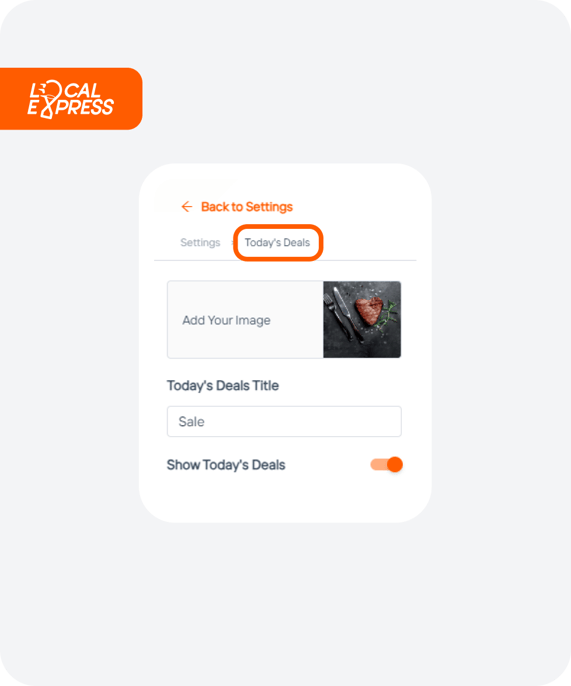
- Today's Deals: Highlight discounted items with the "Today's Deals" widget, where you can set a custom title and image.

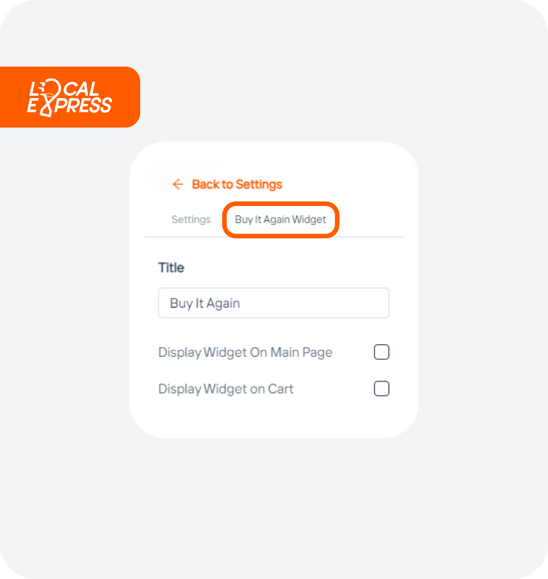
- Buy It Again: For returning customers, the "Buy It Again" widget displays a carousel of previously purchased items.

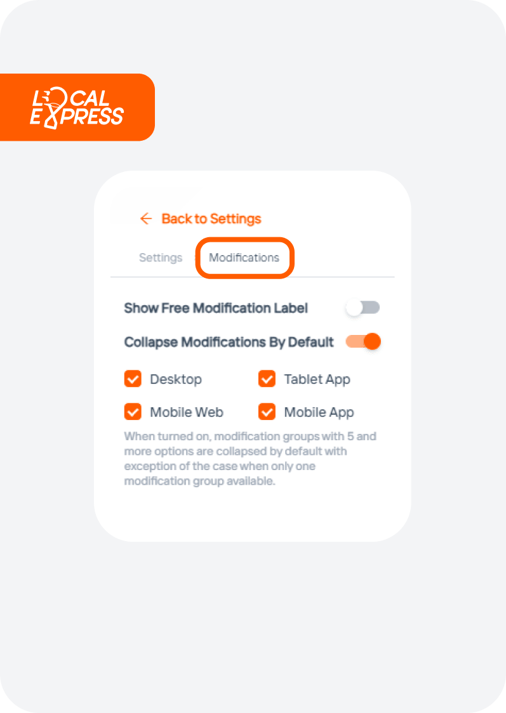
- Modifications: You can enable a free modification label and set modification groups to collapse by default. This means that modification groups with five or more options will be collapsed unless there's only one modification group available.

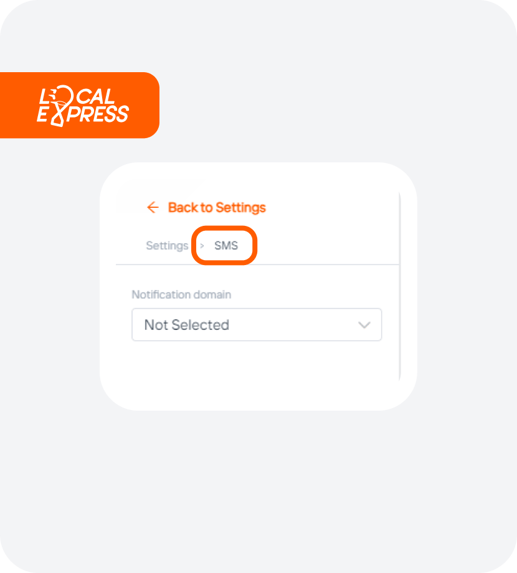
- SMS: Choose the domain from which your SMS notifications will be sent to ensure consistent and professional communication with your customers.

Explore these design features to create a visually appealing, user-friendly, and efficient website that meets the needs of your customers.
